-
경기지역화폐 카드신청 및 카드등록 방법mobile&internet 2021. 5. 13. 17:50
경기지역화폐 카드신청 및 카드등록 방법에 대해서 알아봅시다. 저번에도 몇 번 언급하기도 했지만 지역화폐를 사용하게 되는 경우에 지역이 경기도 쪽이라면 경기지역화폐 앱을 이용하게 됩니다. 경기도에 속해 있는 여러 시와 군에서 사용이 가능한 충전방식의 카드형 지역화폐를 발급 또는 충전해줄 수 있는 앱입니다. 당연히 해당 지역에 있는 가맹점에서만 사용이 가능하겠죠. 특히나 요즘 같은 상황에 더 많이 이용하게 되는데요. 처음 이용하기 위해서는 해당 지역의 카드가 있어야 합니다.
물론 앱을 통해서 쉽게 발급이 가능합니다. 신청을 하고 나면 며칠 정도 있으면 입력한 주소로 배송됩니다. 받고 나서 앱에 카드등록을 해주고 계좌 연결해서 충전 후 사용을 하면 되겠습니다.
[[나의목차]]
경기지역화폐 카드 신청방법

▲해당 앱을 검색해서 설치를 해주고 본인 정보 입력해서 가입을 완료합니다.

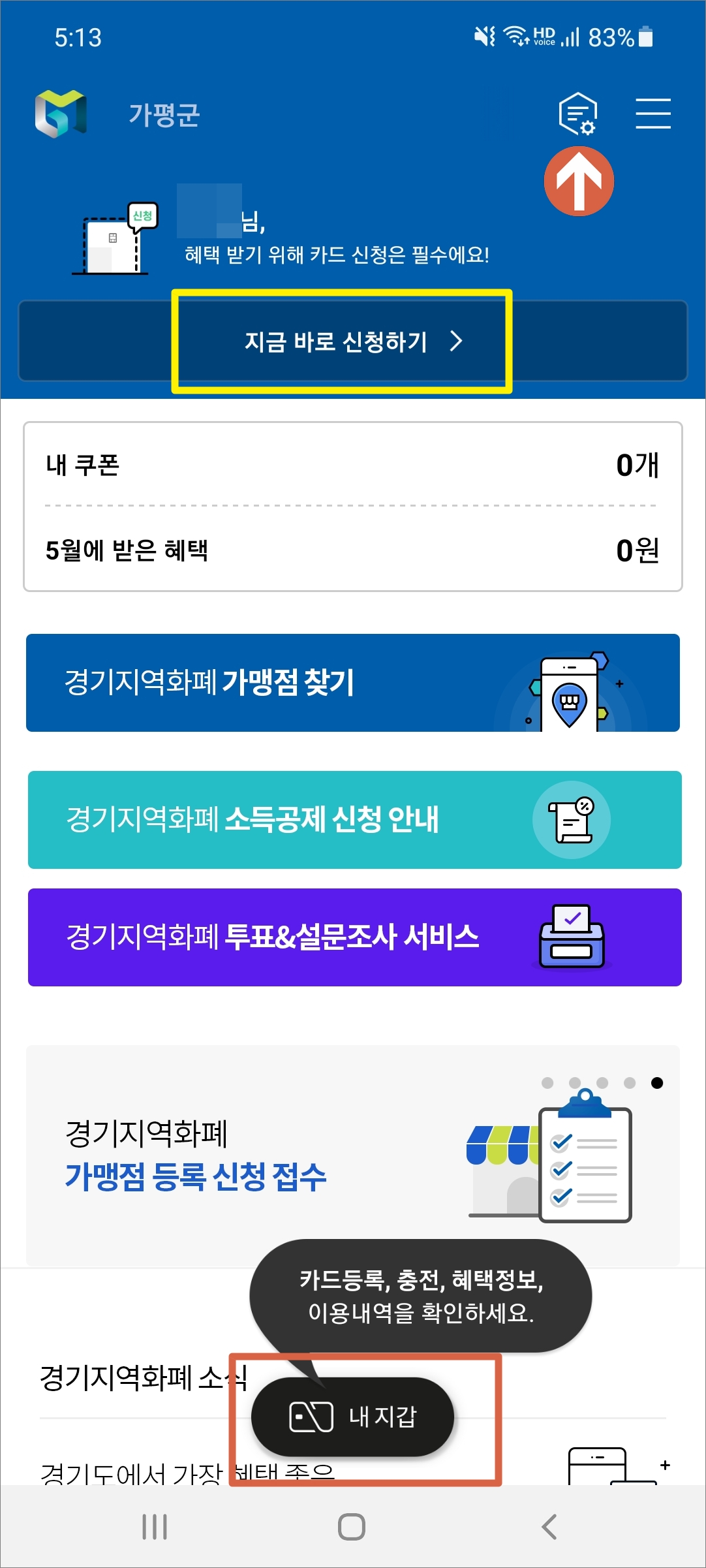
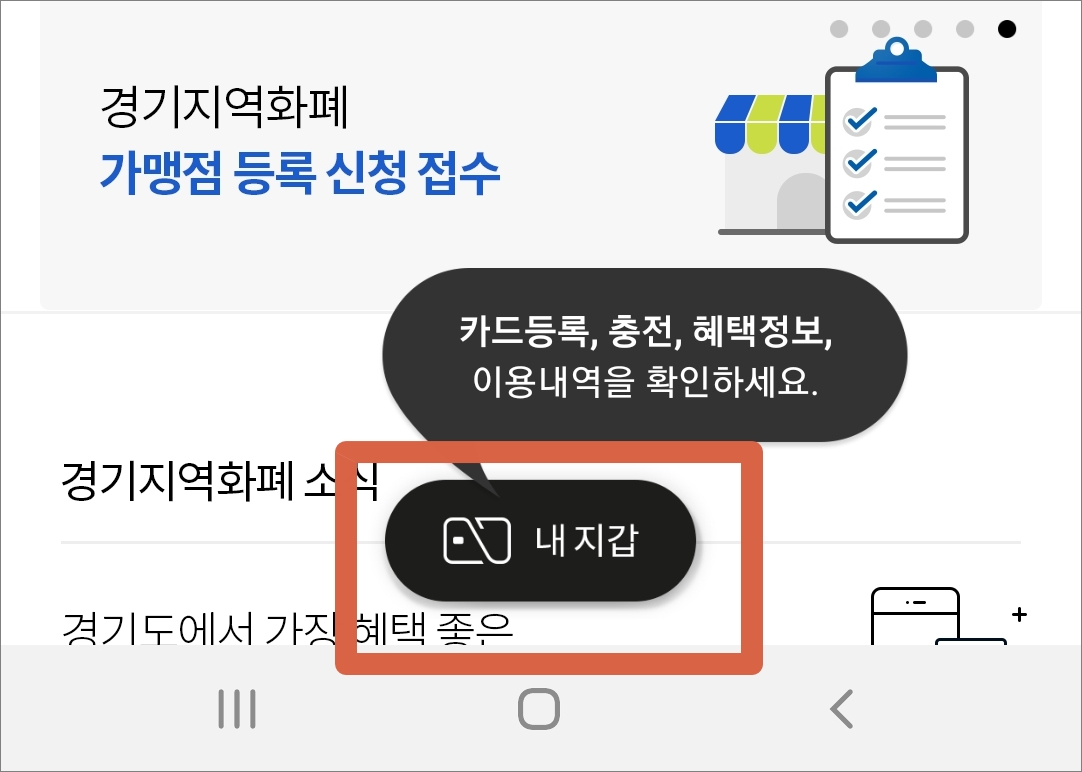
▲메인 화면을 보시면 쉽게 이용이 가능하도록 구성이 되어 있습니다. 처음 사용하는 거니 바로 카드 신청을 진행합니다. 그리고 화면 아래쪽에 [내 지갑]에서 카드등록을 해줄 수 있습니다.
혹시나 경기도 지역 설정을 하지 않았다면 오른쪽 위에 삼선 모양 왼쪽 옆에 있는 아이콘을 선택해봅니다.


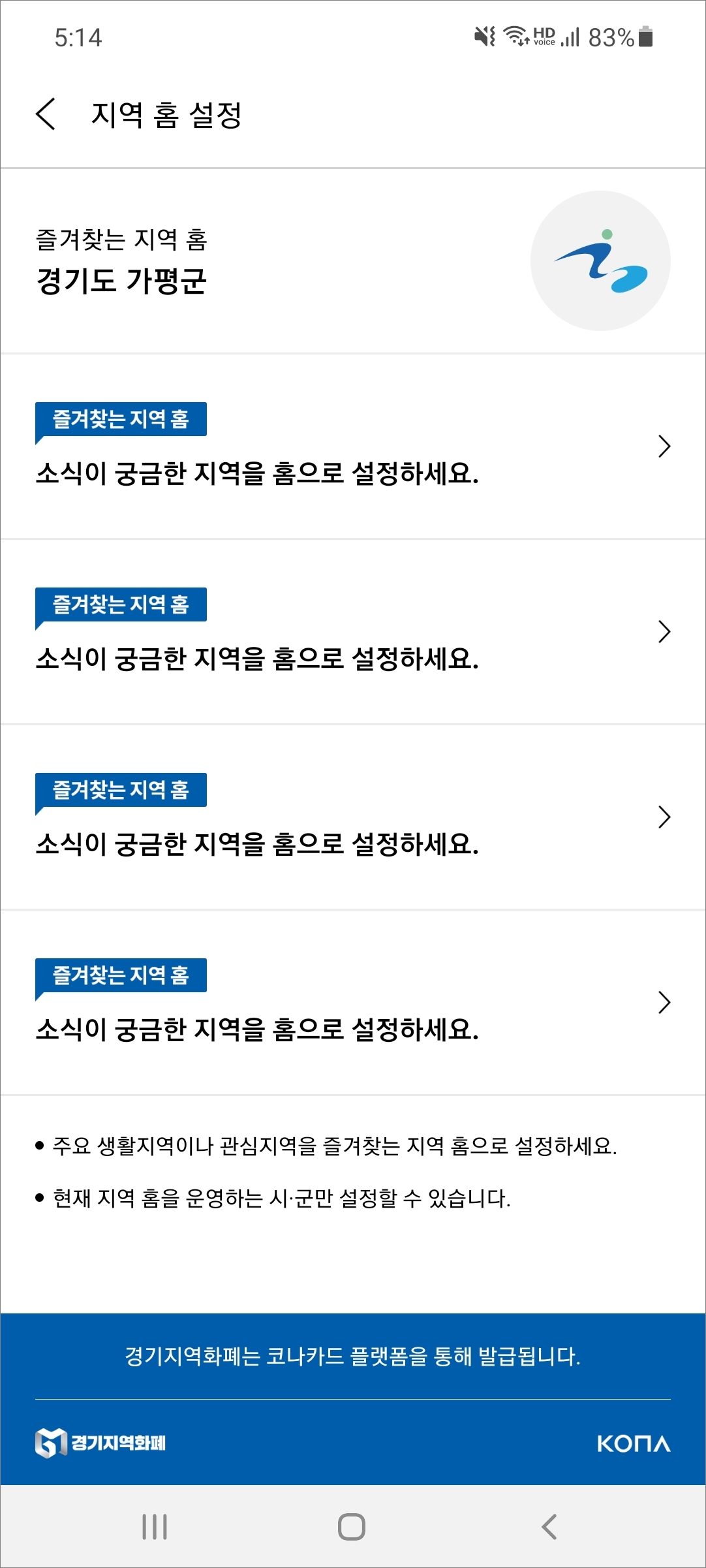
▲여기서 경기도 지역을 설정해줄 수 있습니다. 즐겨 찾는 지역 홈(소식이 궁금한 지역을 홈으로)을 선택해서 본인이 원하는 지역을 선택해주시면 됩니다.


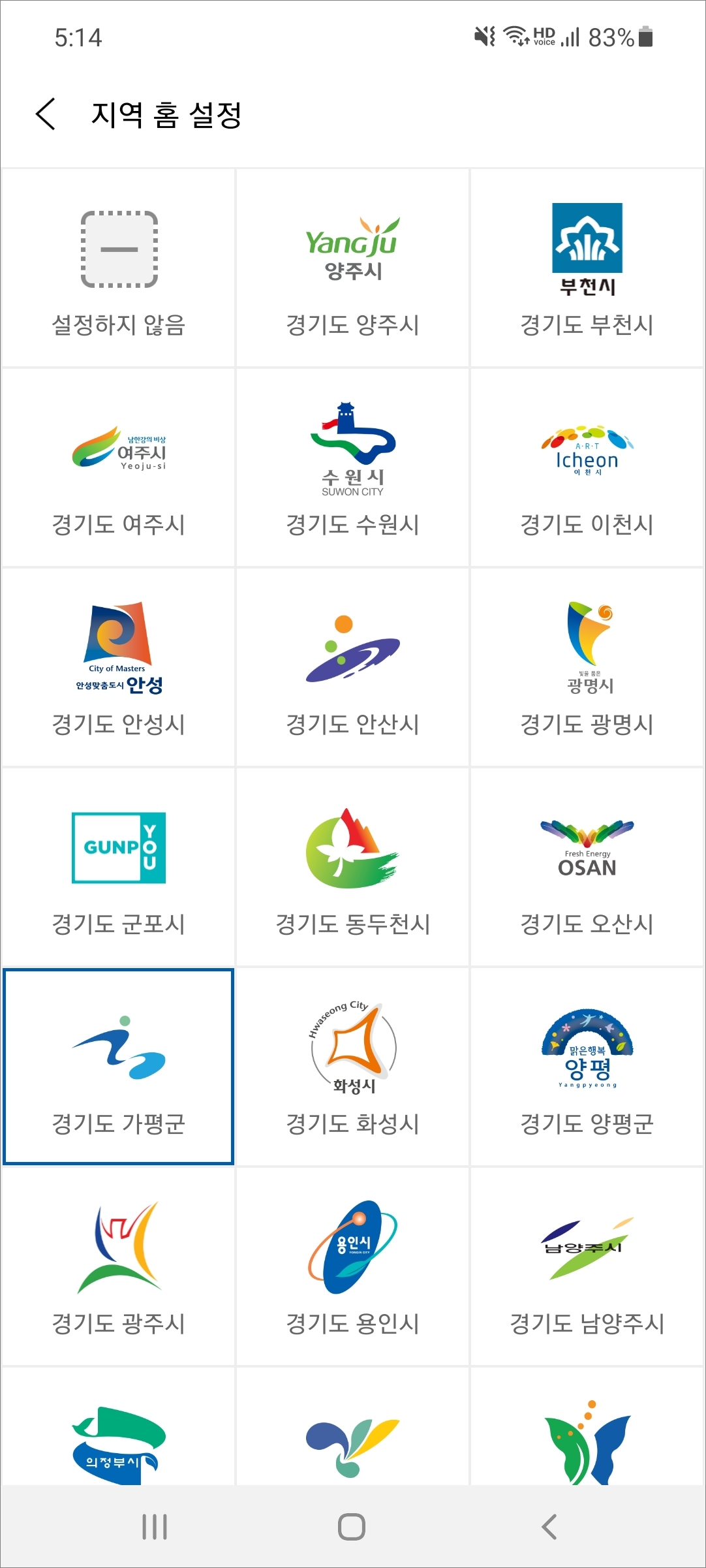
▲메인 화면 상단에 있는 신청하기 버튼을 터치하시면 주요 생활지역의 카드를 선택하라고 화면이 나옵니다. 여기서 선택한 지역의 카드를 발급할 수 있습니다.


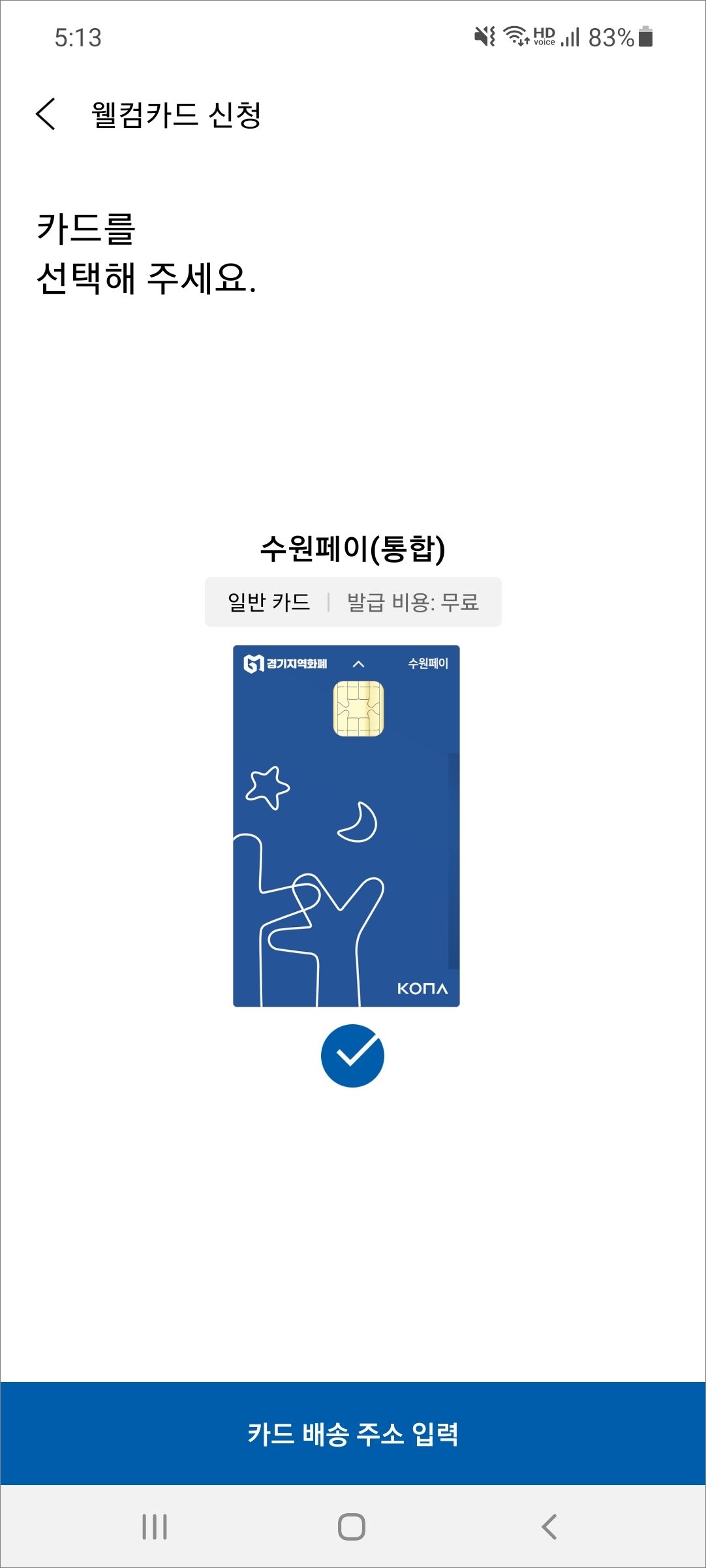
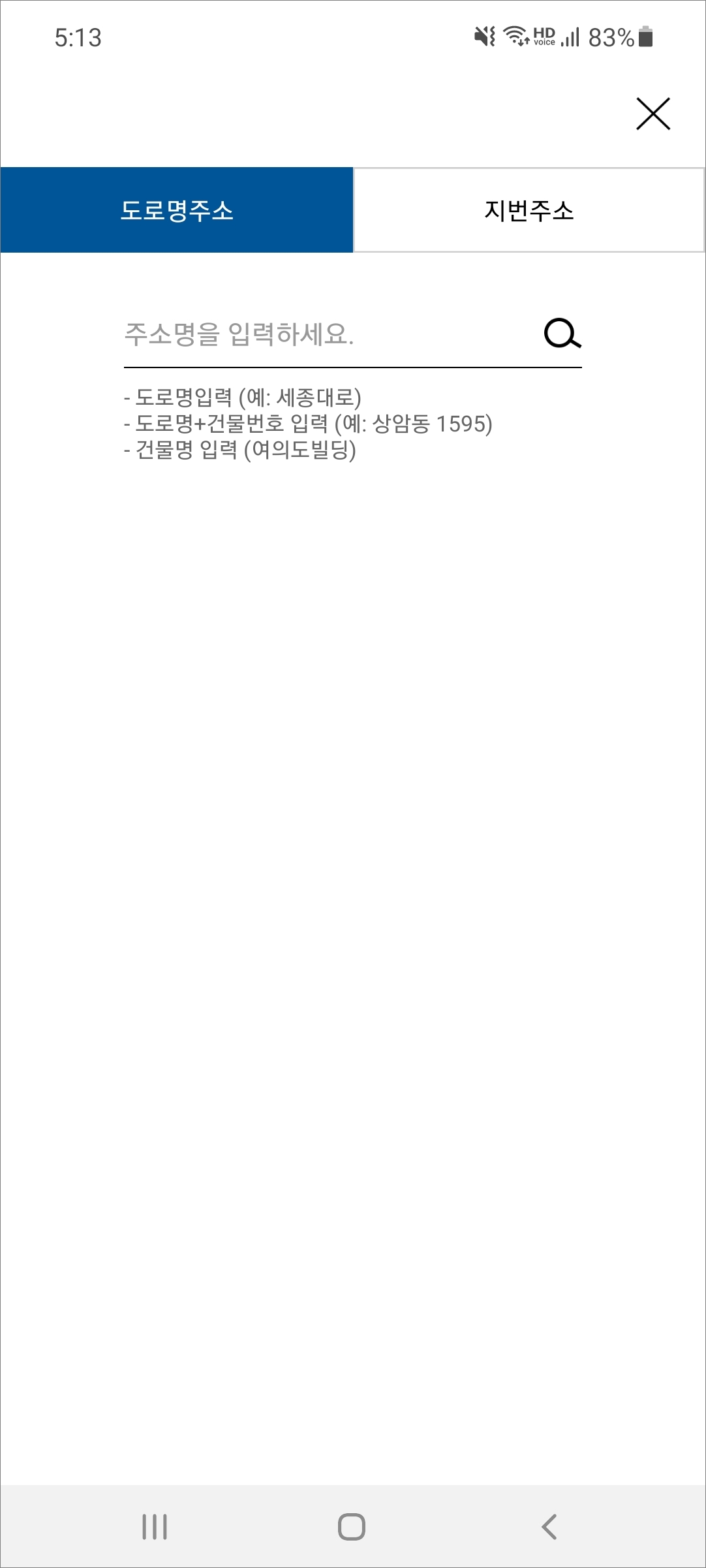
▲만약에 수원지역을 선택한다면 해당 카드를 체크하고 화면 아래에 배송 주소(도로명/지번 선택)를 입력합니다. 그럼 며칠 정도 집에서 기다리다 보면 우편으로 배송이 올 겁니다. 지역에 따라 기간에 좀 차이가 있겠죠. 그렇게 오래 걸리지는 않을 겁니다. 아무튼 카드를 수령하게 되면 다음 단계로 넘어갑니다. 바로 등록을 해야 충전을 하고 사용을 할 수 있겠습니다.
경기지역화폐 카드등록 방법

▲메인 화면 아래쪽에 내 지갑 버튼이 있습니다. 가입 과정에서 설정한 보안 비밀번호를 입력합니다.

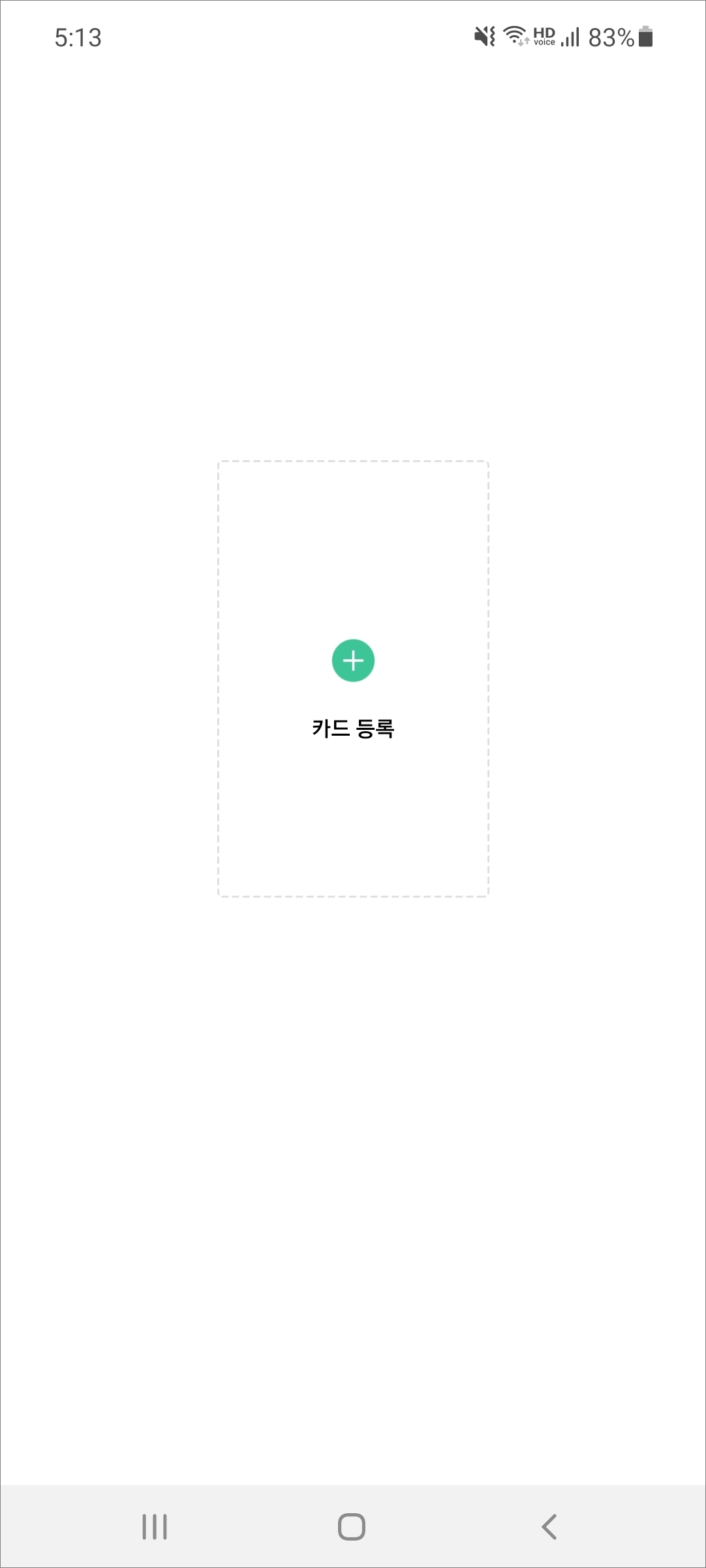
▲해당 화면에서 +를 터치해서 등록을 진행합니다.


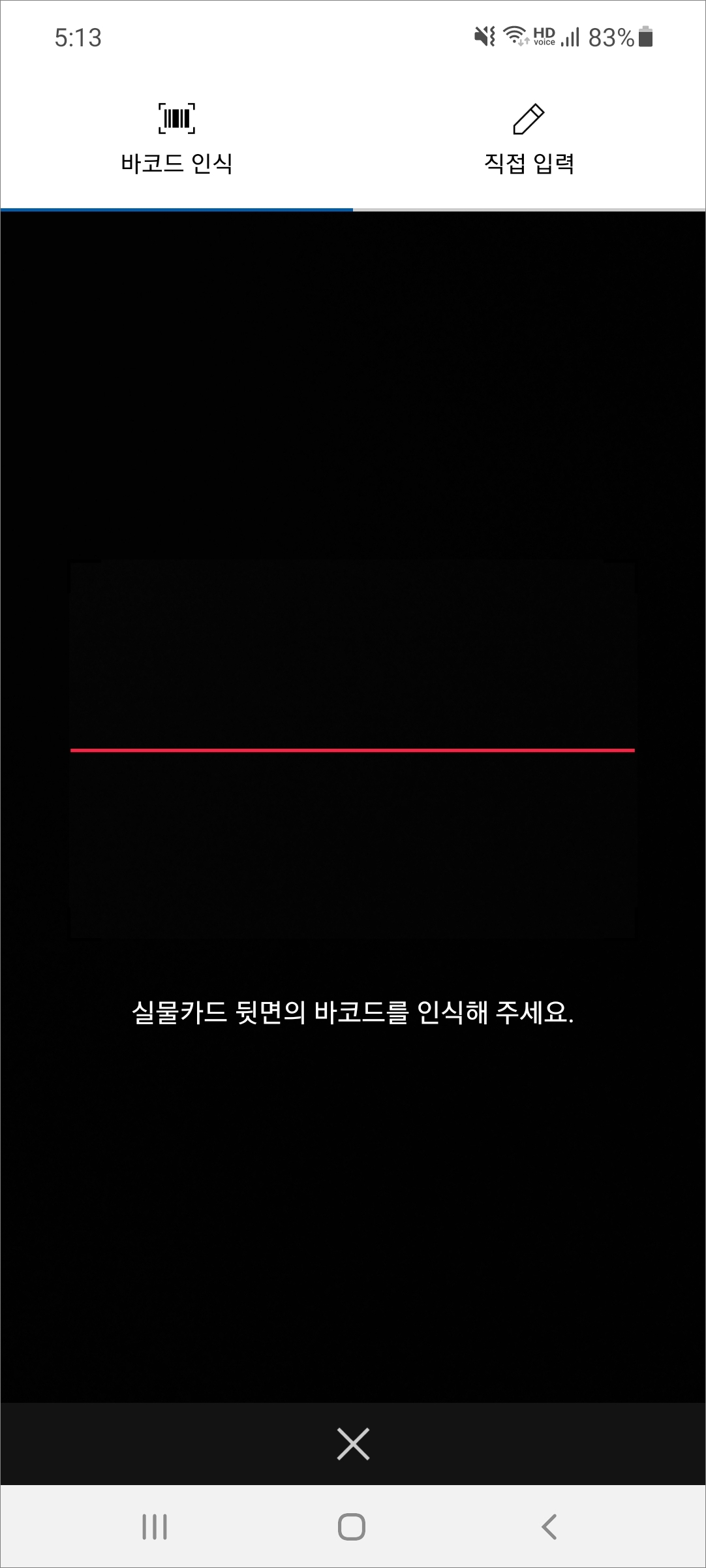
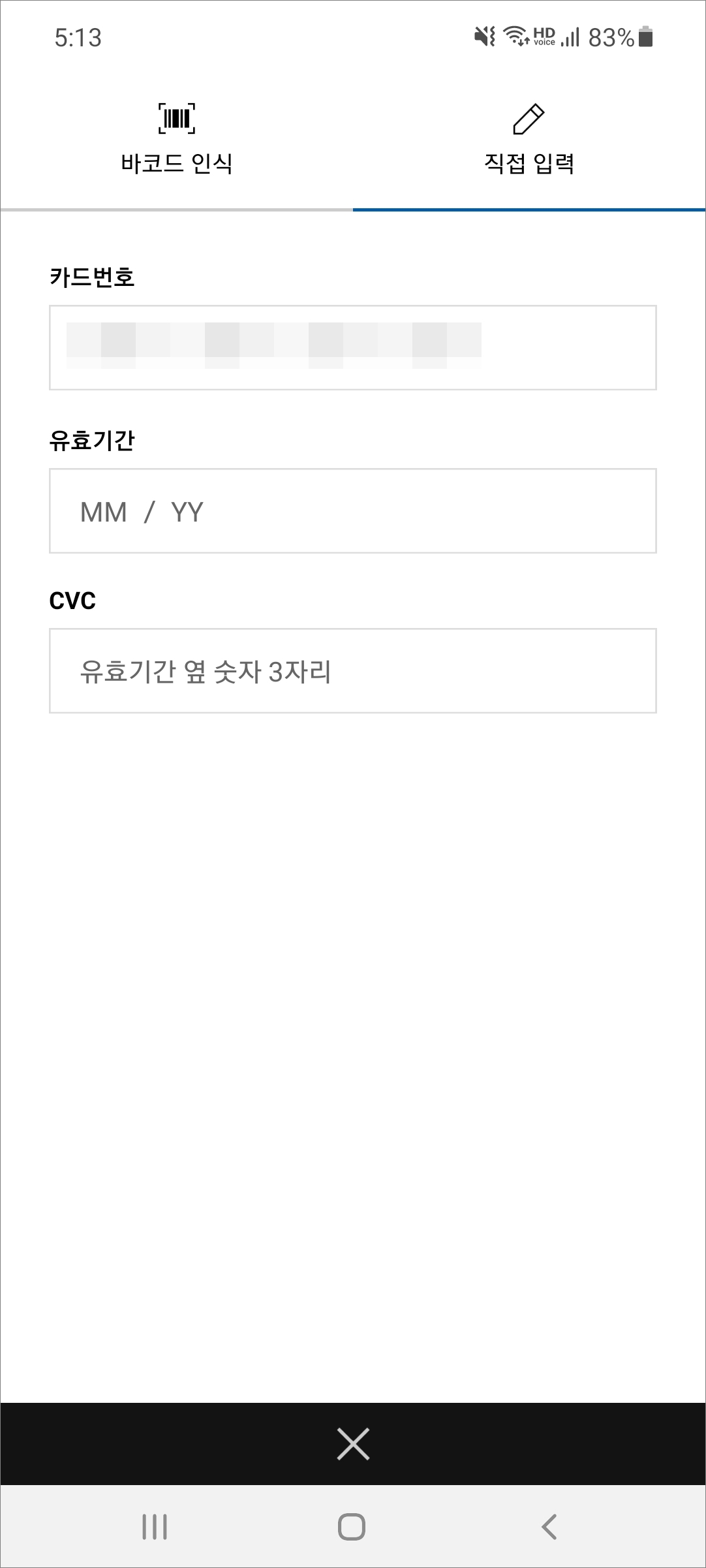
▲실물 카드의 뒷면에 바코드를 카메라 화면에 인식해주거나 번호/유효기간/CVC 등의 정보를 직접 입력해서 등록을 해줄 수 있습니다.
등록을 완료하게 되면 계좌를 연결해주고 카드 충전해서 해당 지역에서 있는 가맹점에서 결제 사용을 하시면 되겠습니다.
경기도 이용 가능 지역 - 시: 양주시, 수원시, 안산시, 동두천시, 화성시, 용인시, 고양시, 구리시, 안양시, 평택시, 포천시, 파주시, 하남시, 의정부시, 광주시, 군포시, 안성시, 여주시, 부천시, 이천시, 광명시, 오산시, 남양주시, 과천시, 의왕시
- 군: 가평군, 양평군, 연천군[연관 글]
반응형